Drupal themes
Introducció per principiants
Qui som?
Cristina Chumillas i Pako Garcia
Designers & Frontend developers at
@pakmanlh & @chumillas in the internets
De què no va aquesta xerrada?
- D'integrar plantilles comprades «barates»
- De recursos per trobar plantilles plug&play
- De fer màgia
Què volem explicar?
- Com funciona la part visual de Drupal
- Poder entendre com variar visualment Drupal
- Conèixer les eines de què disposa Drupal per fer-ho
- Solventar al màxim dubtes existencials
De què s'encarreguen els themes o plantilles de Drupal?
Controlen la visualització de Drupal
S'instal·len com els mòduls
Estructura: ubicació
- Es situen a la carpeta:
/sites/all/themes/nom_del_tema
Tipus de themes
- Themes integrats
- Themes framework
- Themes base
Themes integrats
- Miren de donar una solució integrada i completa
- Ràpids de fer servir
- Integren solucions poc personalitzables
- En molts casos una solució insuficient a la nostra necessitat
Themes integrats: recursos
Themes framework
- Es basen en frameworks de components estilitzats
- Ràpids de fer servir
- Adapten el marcat de Drupal al framework (o almenys ho intenten)
- Permeten aplicar variacions o «skins» d'aquests frameworks
- Solen venir amb solucions responsive per defecte
- Es necessari haver de modificar manualment el marcat de Drupal
- Hi ha mòduls que fan (o intenten fer) aquesta tasca
Themes framework: recursos
Themes base
- Estan pensats per generar un subtheme basat en ells
- Presenten una solució minimalista (en marcat i css) per començar a treballar-hi
- Tenen molt potencial per arribar a generar un estil visual 100% custom
- Incorporen solucions de layouts RWD
- Requereixen coneixements de CSS (Sass)
Themes base: Omega

- Versió 7.4 recomanada
- Sass
- Layouts RWD basats en susy
- Moltes utilitats (livereload, susy grids, etc)
Themes base: Zen

- Versió 7.5 recomanada
- Sass
- Layouts RWD basats en ZenGrids
- Moltes utilitats (Respond.js IE8, Normalize reset)
- Suport opcional per IE6 & IE7

Metallenguatge que genera CSS
Facilita l'escriptura de CSS
Permet variables i programació
Gema de Ruby
Framework CSS
Facilita l'escriptura de CSS
Mitjançant mixins soluciona problemes freqüents
Gema de Ruby
Gestionar gemmes de Ruby

- Instal·lar Ruby
- Crear un fitxer Gemfile amb les gemmes que es faran servir
- Fer servir Bundle per instal·lar-les o fer-les servir només en aquest projecte
Estructura d'un theme: fitxers
Informació / configuració bàsica del theme; nom_del_tema.info
nom_del_tema.info
Informació bàsica del theme
screenshot = screenshot.png
name = Custom theme
description = Description of the custom theme
core = 7.x
base theme = zen
nom_del_tema.info
Carregar fulls d'estils CSS
; Esborrar estils que no necessitem
stylesheets[all][] = system.menus.css
stylesheets[all][] = system.messages.css
stylesheets[all][] = system.theme.css
stylesheets[all][] = jquery.mmenu.all.css
; Afegir els nostres propis.
stylesheets[all][] = css/styles.css
stylesheets[all][] = css/mmenu/jquery.mmenu.all.css
nom_del_tema.info
Carregar scripts JavaScript
; Afegir JavaScript
scripts[] = js/custom_script.js
nom_del_tema.info
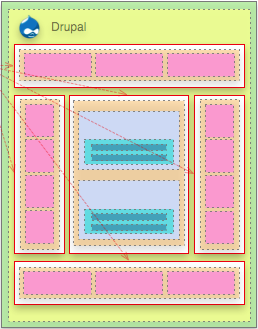
Definir regions
; Definició de regions
regions[header] = Header
regions[navigation] = Navigation bar
regions[highlighted] = Highlighted
regions[help] = Help
regions[content] = Content
regions[sidebar_first] = First sidebar
regions[sidebar_second] = Second sidebar
regions[footer] = Footer
regions[bottom] = Page bottom
nom_del_tema.info
Definir breakpoints
; Definició de breakpoints.
breakpoints[mobile] = (min-width: 0px) and (max-width: 22.49em)
breakpoints[mobile_large] = (min-width: 22.50em) and (max-width: 34.35em)
breakpoints[tablet_small] = (min-width: 34.36em) and (max-width: 43.125em)
breakpoints[tablet] = (min-width: 43.13em) and (max-width: 47.9em)
breakpoints[desktop] = (min-width: 48em) and (max-width: 59.9em)
breakpoints[widescreen] = (min-width: 60em)
nom_del_tema.info
Altres configuracions dels temes
; Altres funcionalitats
features[] = logo
features[] = name
features[] = slogan
settings[zen_breadcrumb] = no
settings[zen_breadcrumb_separator] = ' › '
settings[zen_breadcrumb_home] = 1
Templates (.tpl) d'un theme
Es troben dins la carpeta templates del theme i poden estar ordenats en subcarpetes (pages, nodes, views, blocks, etc)
Templates (.tpl) d'un theme
- html.tpl.php
- page.tpl.php
- region.tpl.php
- block.tpl.php
- node.tpl.php
- comment-wrapper.tpl.php
- comment-wrapper.tpl.php

Com saber el nom dels TPL
settings.php:$conf['theme_debug'] = TRUE;
<!-- THEME DEBUG -->
<!-- CALL: theme('block') -->
<!-- FILE NAME SUGGESTIONS:
* block--system--powered-by.tpl.php
* block--system.tpl.php
* block--footer.tpl.php
x block.tpl.php
-->
<!-- BEGIN OUTPUT from 'modules/block/block.tpl.php' -->
<div id="block-system-powered-by" class="block block-system">
<div class="content">
<span>Powered by <a href="https://www.drupal.org">Drupal</a></span>
</div>
</div>
<!-- END OUTPUT from 'modules/block/block.tpl.php' -->
fitxer template.php
Inclou funcions theme, preprocess i process (PHP)
fitxer template.php
Exemple de funció preprocess_page
function custom_theme_preprocess_page(&$variables, $hook) {
$variables['sample_variable'] = t('Lorem ipsum.');
}
Mòduls & LLibreries útils
Novetats Drupal 8
- Twig (adèu al PHP a les plantilles!)
- Picture & Breapoints en core
- Nuevos themes en Core (Seven i Bartik) responsive per defecte
- Nou theme base Classy
- Marcat net i polit
- SMACSS
- Tota la informació són render arrays
- + info
Recursos
Themes en Drupal.org
Guía de theming en Drupal 8
Gràcies!
That's all folks
Preguntes?
cristina@ymbra.com | pako@ymbra.com
@chumillas | @pakmanlh